Apakah produk itu? Sampai saat ini istilah tersebut hanya digunakan dalam kaitannya dengan sesuatu yang material dan sering ditemukan di toko retail. Di masa kini, produk juga dapat berarti produk digital. Aplikasi dan situs web adalah produk modern.
Dalam hal membuat produk hebat, desain adalah "fitur" yang paling penting. Kami telah melangkah ke tahap di mana desain produk mendominasi - itulah yang membedakan perusahaan dan memberikan keunggulan nyata atas pesaing.
Apakah Anda seorang desainer, pengembang, manajer produk, manajer program, manajer pemasaran, atau manajer proyek, penting untuk memahami (dan memiliki panduan referensi) proses pengembangan produk untuk menciptakan karya terbaik Anda.
Dalam artikel ini, kita akan fokus membahas prinsip dan pendekatan utama yang akan membantu Anda merancang produk hebat. Tim TapTalk.io akan mulai dengan hal-hal global (seperti apa desain produk itu) dan mulai dari fase individual desain produk (seperti penelitian, ideasi, pengujian, dan validasi).
Product Design atau Desain produk adalah proses mengidentifikasi peluang pasar, mendefinisikan masalah dengan jelas, mengembangkan solusi yang tepat untuk masalah itu dan memvalidasi solusi dengan pengguna yang sebenarnya. Desain produk adalah proses mengidentifikasi peluang pasar, mendefinisikan masalah dengan jelas, mengembangkan solusi yang tepat solusi untuk masalah itu dan memvalidasi solusi dengan pengguna nyata.
Kunci dari desain produk yang sukses adalah pemahaman tentang pelanggan end-user, orang yang menjadi tujuan pembuatan produk. Desainer produk mencoba memecahkan masalah nyata untuk orang-orang nyata dengan menggunakan empati dan pengetahuan tentang kebiasaan, perilaku, frustasi, kebutuhan, dan keinginan calon pelanggan mereka.
Desain produk bisa menjadi pekerjaan yang menuntut dan rumit. Biasanya, lebih banyak tanggung jawab dan pengalaman khusus berarti gaji yang lebih tinggi. Sebagai seorang desainer dan penasihat level atas, Anda dapat menyarankan alternatif yang layak untuk keputusan perusahaan yang berpandangan pendek dan menantang hambatan seperti maksima lokal UX.
Penting untuk diingat bahwa kesamaan antara desainer produk dan desainer UX terkadang mengarahkan merek untuk memiliki definisi yang berbeda tentang peran desainer produk dan tugas yang mereka harapkan. Oleh karena itu, beberapa organisasi mungkin gagal membedakan diri dari desainer UX, sementara yang lain mungkin memuat lebih banyak tanggung jawab ke dalam deskripsi pekerjaan. Dalam beberapa kasus, seperti startup, Anda mungkin bertindak sebagai setengah dari tim desain bersama seorang pengembang.
Dengan detail desain produk di atas, desain produk akan berpengaruh dengan produk yang dihasilkan yang juga akan memenuhi kebutuhan yang paling tepat bagi pelanggan Anda, atau pasar Anda. Jika desain produk dilakukan dengan baik, maka produk yang dihasilkan adalah hasil yang optimal dalam memenuhi kebutuhan pelanggan.
Design thinking adalah metode untuk penyelesaian masalah secara praktis. Awalnya diciptakan oleh David Kelley dan Tim Brown dari IDEO, pemikiran desain telah menjadi pendekatan populer untuk menciptakan produk. Pendekatan ini merangkum metode dan ide desain yang berpusat pada manusia menjadi satu konsep terpadu.
Desainer yang baik selalu menerapkan desain thinking ke desain produk (baik fisik atau digital) karena berfokus pada pengembangan produk end-to-end dan bukan hanya bagian "fase desain".
Saat memikirkan produk atau fitur, desainer harus memahami tujuan bisnis dan mampu menjawab pertanyaan berikut terlebih dahulu:
Menjawab pertanyaan-pertanyaan ini membantu desainer memahami pengalaman pengguna suatu produk secara keseluruhan, bukan murni interaksi (rasa) atau visual (tampilan) bagian dari desain. Hanya setelah menjawab pertanyaan-pertanyaan ini, masuk akal untuk pindah ke menemukan solusi untuk masalah tersebut.
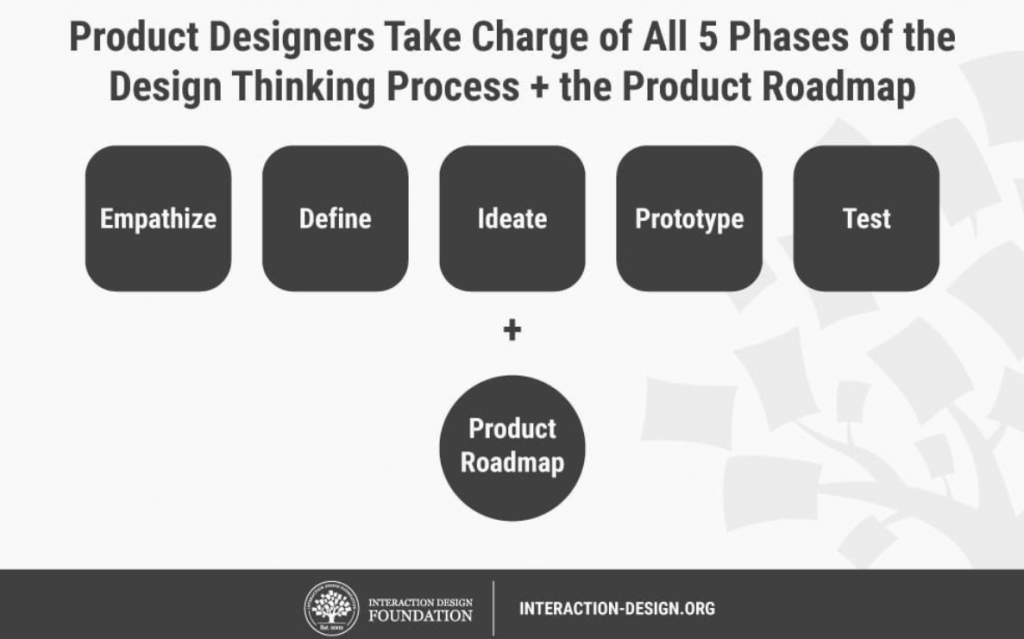
Menemukan solusi untuk masalah tersebut mencakup lima fase berikut:

Pelajari tentang orang-orang yang Anda rancang. Lakukan penelitian untuk mengembangkan pemahaman yang lebih dalam tentang pengguna Anda.
Buat sudut pandang yang didasarkan pada kebutuhan dan wawasan pengguna.
Lakukan curah pendapat dan hasilkan solusi kreatif sebanyak mungkin. Hasilkan berbagai solusi potensial dengan memberi diri Anda dan tim Anda kebebasan total.
Buat prototipe (atau rangkaian prototipe) untuk menguji hipotesis Anda. Membuat prototipe memungkinkan desainer melihat apakah mereka berada di jalur yang benar, dan sering kali memicu ide berbeda yang tidak akan Anda pikirkan sebelumnya.
Lakukan uji kembali ke pengguna Anda untuk mendapatkan umpan balik.
Sekarang, dengan pemahaman tentang apa itu design thinking, saatnya menentukan proses desain. Proses desain adalah serangkaian langkah yang diikuti tim produk selama perumusan produk dari awal hingga akhir. Memiliki proses desain yang terstruktur dengan baik dan solid sangat penting karena dua alasan: Ini membantu Anda tetap fokus dan membantu Anda tetap pada jadwal.
Meskipun tidak mungkin menyediakan proses desain universal yang cocok untuk semua proyek, aliran umum untuk merancang produk baru masih dapat dijelaskan. Alur ini mencakup langkah-langkah berikut:

Dalam hal proses desain produk, tidak ada solusi yang cocok untuk semua. Proses yang digunakan harus disesuaikan agar sesuai dengan kebutuhan khusus proyek, baik bisnis maupun fungsional. Berikut ini beberapa faktor yang dapat mempengaruhi proses desain:
Proses yang disesuaikan dengan kemampuan bisnis dan pengguna adalah yang paling efektif. Jadi, gunakan apa yang terbaik untuk proyek Anda, singkirkan sisanya, dan kembangkan proses desain Anda saat produk berkembang.
Banyak tim produk berpikir bahwa desain adalah proses linier yang dimulai dengan menentukan produk dan diakhiri dengan pengujian. Tapi anggapan itu salah. Fase-fase proses tersebut seringkali memiliki banyak tumpang tindih, dan biasanya ada banyak proses bolak-balik. Saat tim produk mempelajari lebih lanjut tentang masalah yang dipecahkan, pengguna dan detail proyek (terutama kendala), mungkin perlu untuk meninjau kembali beberapa penelitian yang dilakukan atau mencoba ide desain baru.
Tidak seperti bentuk desain yang lebih tradisional (seperti desain cetak), proses desain untuk produk digital bukanlah hal yang hanya dilakukan satu kali, dan desainer tidak boleh berasumsi bahwa mereka akan mendapatkan segalanya dengan sempurna sejak awal. Implementasi sering mengungkapkan kesenjangan dalam desain (misalnya, asumsi buruk tentang penggunaan produk, yang sulit diprediksi tanpa pengiriman produk).
Untuk merancang produk yang sukses, tim perlu mengadopsi proses perbaikan yang berkelanjutan. Desain berulang mengikuti gagasan bahwa desain harus dilakukan dalam siklus berulang: Ini adalah proses yang terus menyempurnakan dan menyempurnakan produk berdasarkan data masukan kualitatif dan kuantitatif dari pengguna Anda. Ini adalah peluang besar bagi desainer untuk melihat gambaran yang lebih besar, meningkatkan pekerjaan mereka berdasarkan umpan balik pengguna dan membuat produk secara inheren lebih berharga bagi pengguna.
Meskipun melakukan desain yang hebat adalah satu hal, mengkomunikasikan desain yang hebat sama pentingnya. Konsep terbaik akan gagal jika tidak mendapat persetujuan dari tim dan pemangku kepentingan. Itulah mengapa desainer produk terbaik adalah komunikator yang hebat.

Ada beberapa kriteria sederhana yang menjadikan sebuah produk memiliki desain produk yang baik.
Setiap komponen desain harus memiliki tujuan. Harus ada gunanya. Jika tidak ada, Anda harus mempertimbangkan dengan sangat serius apakah elemen tersebut harus disertakan dalam desain atau tidak.
Sebagai seorang desainer produk, Anda perlu fokus pada fungsi daripada fitur. Sangat mudah bagi produk hebat untuk terjebak dengan terlalu banyak lonceng dan peluit. Sebagai seorang desainer, Anda mungkin akan senang melihat betapa serbaguna desain Anda. Pikirkan tentang tujuan produk Anda. Apa pernyataan misi Anda? Apa mandat Anda sebagai desainer?
Tujuannya agar produk Anda menjadi populer sehingga orang akan membelinya. Artinya, perusahaan harus bersaing dalam lingkungan pasar yang kompetitif. Sangat jarang ada produk yang berhasil sebagai jack of all trade. Untuk menyudutkan ceruk pasar, Anda ingin fokus pada satu kebutuhan konsumen dan Anda ingin menawarkan cara terbaik bagi konsumen untuk memuaskannya.
Setiap produk yang sukses menjadi populer karena memecahkan masalah yang ada. Jika produk Anda tidak memecahkan masalah, maka itu menjadi sebuah karya seni - dan mungkin bukan salah satu galeri yang akan tertarik. Masalahnya harus menjadi masalah yang ada, harus sesuai dengan kebutuhan yang sudah dirasakan .
Proses desain harus dimulai dengan masalah dunia nyata tertentu dan harus berkembang dari sana dengan tujuan mengatasinya.
Tampilan dan nuansa produk konsumen sama pentingnya dengan desain yang baik sebagai fungsionalitas. Ini berlaku untuk perangkat lunak dan produk digital seperti untuk perangkat keras dan barang berwujud. Seorang desainer yang baik haruslah memiliki rasa estetika. Ini adalah salah satu area di mana desainer industri menunjukkan nilai mereka.
Hal-hal kecil memang penting. Sesuaikan, bentuk, poles - meskipun hal-hal ini mungkin tidak langsung menarik perhatian orang, efek kumulatif dari banyak ketidaksempurnaan dapat membuat semua perbedaan di dunia. Mendapatkan detail yang benar benar-benar dapat membuat konsumen terkesan, terutama di era produksi massal dan barang sekali pakai yang murah. Jika Anda memperhatikan detailnya, pembeli akan menyadarinya.
Pengguna harus dapat dengan cepat dan intuitif memahami bagaimana sebuah produk seharusnya bekerja. Anda tidak dapat menjamin bahwa mereka akan selalu menggunakannya seperti itu, tetapi Anda perlu memastikan bahwa produk Anda tidak rumit untuk digunakan.
Agar siapapun tertarik dengan produk Anda, produk itu harus inovatif, dan harus inovatif dalam cara yang dapat terhubung dengan konsumen. Anda harus memiliki sudut pandang.
Desain yang bagus itu abadi, dan jika Anda mendesain produk dengan baik, itu akan bertahan dalam ujian waktu. Produk tahan lama lebih berharga bagi konsumen, lebih baik bagi planet ini, dan merupakan bukti keterampilan perancang. Pikirkan semua barang vintage hebat yang Anda miliki di rumah atau saat tumbuh bersama. Barang antik, pakaian vintage, mobil tua - benda-benda ini masih bersama kita sampai sekarang karena orang yang merancangnya membuatnya tahan lama. Desain yang bagus tidak pernah ketinggalan zaman.
Saat mengerjakan desain Anda, penting untuk diingat bahwa fase akhir dari proses desain dapat menyita sebagian besar waktu dan usaha Anda. Mendapatkan produk dari hampir selesai hingga sepenuhnya selesai mungkin hanya 10% dari desain, tetapi ini dapat menghabiskan 50% energi Anda.
Menggunakan desain di seluruh bisnis Anda dapat membantu Anda dalam beberapa hal, yaitu:
Salah satu produk yang dianggap mengaplikasikan prinsip-prinsip desain produk yang baik adalah Cake browser. Cake Browser adalah peramban web seluler berbasis swipe yang dikembangkan oleh Cake Technologies, Inc., perusahaan rintisan teknologi yang didirikan pada 2016 di Provo, Utah.
Browser yang baru diluncurkan secara global pada tahun 2018 ini menggunakan sistem Swipe untuk melihat hasil pencarian. Cake Browser menampilkan hasil pencarian sebagai halaman preloaded web dan bukan daftar link yang dapat diklik. Hasil dapat digeser di vertikal penelusuran standar, termasuk penelusuran web, penelusuran gambar, penelusuran video, berita, dan belanja.
Jadi, inti poin penjualan Cake browser ini adalah semua hasil pencarian ditampilkan dalam bentuk seperti tab yang Anda swipe. Anda tidak perlu lagi kembali ke halaman hasil untuk beralih website, karena Anda hanya tinggal melakukan swipe saja.
Selling poin lain untuk browser ini adalah optimasi koneksi seluler Anda. Fitur Mobile SpeedSense pada browser ini secara otomatis mengevaluasi koneksi data Anda, menyesuaikan pemuatan dan perenderan halaman untuk membawa Anda ke konten lebih cepat.
Selain itu, Cake Browser juga mengklaim bahwa browsernya sudah dilengkapi dengan fitur VPN secara gratis.
Cake browser telah memenuhi beberapa poin dari kriteria desain produk yang baik, bukan begitu?

Dari fakta-fakta di atas, sangat terbukti bahwa desain produk menghasilkan produk yang disukai dan dibutuhkan oleh pasar. Dan sebaliknya, jika Anda tidak merencanakan dan mempersiapkan desain produk yang baik, maka produk Anda akan kehilangan pasar karena tidak dapat memenuhi kebutuhan pelanggan. Selain pasar, Anda akan kehilangan nilai kepuasan pelanggan juga.
OneTalk, sebuah platform perpesanan omnichannel yang terpercaya selalu mengedepankan Product Design pada setiap produk-produknya. OneTalk menekankan inovasi dan fungsional dari produk omnichannel mereka.
Dengan pelanggan yang terus berkembang, OneTalk secara konstan selalu mendengarkan masukkan dari pelanggan untuk membuat desain produk yang semakin baik. Melakukan hal ini akan menjawab aspek desain produk yang harus selalu mendengarkan dan memenuhi kebutuhan pelanggan. Platform Omnichannel karya anak bangsa ini juga memperhatikan setiap hal detail yang mungkin dibutuhkan oleh pasar.
Apakah bisnis Anda mempunyai website? Sekarang ini, hampir semua orang menghabiskan waktunya di internet, misalnya untuk kegiatan jual beli, menggunakan layanan/service, membaca blog atau mencari informasi tentang produk, dan lainnya.
Maka dari itu, kehadiran online suatu bisnis dapat berdampak besar pada kesuksesannya. Memiliki kehadiran online yang kuat, seperti website, dapat meningkatkan kredibilitas bisnis Anda. Namun, kualitas website Anda dapat mempengaruhi segalanya.
Terkadang terdapat beberapa website yang terlihat sangat berbeda ketika diakses melalui device yang berbeda-beda. Misalnya, ketika mengakses suatu website di laptop, gambar yang muncul ukurannya pas dan tulisannya terbaca jelas, tetapi ketika diakses melalui handphone, semuanya terlihat terlalu besar.
Nah, hal seperti itu bisa terjadi kalau website-nya tidak responsif. Jika Anda mau website Anda terlihat sama bagusnya di berbagai device pengguna, pastikan kalau Anda memiliki design web yang responsif.

Web dengan desain yang responsif artinya adalah suatu web yang telah dirancang sehingga semua konten, gambar, dan struktur situs web tetap sama di perangkat apa pun. Misalnya, saat pengguna mengakses website di desktop, mereka mendapatkan tampilan yang penuh.
Namun, ketika pengguna yang sama mengunjungi website dari handphone atau tablet mereka, website tersebut akan ditarik kembali agar muat di layar yang lebih kecil. Dengan begitu, ketika pengguna menggunakan handphone, mereka tidak perlu atau mengetuk dua kali untuk memperbesar halaman.
Dengan desain situs web yang responsif, Anda tidak perlu khawatir memiliki situs web yang berbeda untuk berbagai perangkat atau memastikan bahwa situs Anda berjalan dengan baik di perangkat seluler.
Banyak organisasi menghabiskan banyak uang setiap tahun untuk beriklan di Google atau mesin pencari lainnya, karena peningkatan jumlah traffic situs web mereka sering kali mengarah pada peningkatan penjualan dan pendapatan. Anda dapat menjangkau orang-orang dan mereka menggunakan berbagai jenis perangkat, seperti handphone, tablet, laptop, dan komputer.
Sayangnya, banyak situs masih hanya dirancang untuk dilihat di komputer desktop. Padahal dari penelitian yang dilakukan oleh Statista Business Data Platform, sekitar setengah dari orang-orang di dunia justru mendapatkan informasi menggunakan perangkat seluler.
Pada tahun 2016, Google memberitahu para pemilik website bahwa mereka akan terus mengurangi visibilitas hasil pencarian untuk situs web yang tidak dioptimalkan untuk seluler. Hal ini dilakukan Google karena orang yang mengklik situs web tersebut memiliki user experience yang buruk. Maka dari itu, organisasi saat ini harus memprioritaskan desain web responsif untuk memiliki kehadiran Internet yang substansial.
Desain situs web yang responsif membuat pengunjung Anda memiliki pengalaman yang baik terlepas dari perangkat apa yang mereka gunakan. Ketika pengunjung situs Anda menemukan bahwa website Anda dapat disesuaikan berdasarkan device yang mereka gunakan, serta mudah mengakses semua menu dan tombol, mereka mungkin akan menghabiskan banyak mereka di website Anda.
Namun, jika mereka merasa sulit untuk menavigasi dan dipaksa untuk terus-menerus memperbesar atau memperkecil konten, mereka pasti tidak akan bertahan lebih lama.
Seperti yang sudah disebutkan sebelumnya, ketika website Anda mudah untuk dinavigasi, tentunya pengunjung akan menghabiskan waktu yang lebih lama dibandingkan website dengan desain yang tidak responsif.
Dengan menerapkan desain responsif, secara otomatis Anda akan melihat peningkatan jumlah pengunjung situs web Anda dan juga durasi yang mereka habiskan di situs web Anda.
Menurut statistik dari SaleCycle 2021 Ecommerce Stats & Trends Report, dari semua traffic situs web di seluruh dunia, sebanyak 68% dihasilkan melalui mobile dan 32% untuk desktop. Bahkan traffic mobile sedikit meningkat dari 57% pada 2019.
Memiliki website yang responsif dan memberikan user experience yang memuaskan akan membuat pengunjung tetap datang dan memberi mereka lebih banyak alasan untuk bertahan.
Selain itu, tren belanja online terus berkembang, dan saat ini, 55% populasi online di seluruh dunia melakukan belanja online melalui mobile device. Jika situs web Anda dioptimalkan untuk memenuhi kebutuhan mereka dan memberikan pengalaman seluler yang bebas repot, kemungkinan besar mereka akan melakukan pembelian dan kembali lagi.
Sekarang ini, banyak pengguna mengharapkan website suatu perusahaan terlihat bagus di perangkat apa pun. Jika Anda tidak memenuhi harapan mereka, Anda dapat saja merusak reputasi perusahaan di mata prospek Anda.
Berikanlah pengalaman yang lancar kepada pelanggan Anda dan jadilah yang terdepan dari harapan mereka. Ini adalah cara untuk mendapatkan kepuasan mereka dan mendorong kata-kata baik mereka tentang brand Anda.
Manfaat lain dari memiliki situs web yang responsif adalah menawarkan biaya maintenance yang lebih rendah dibandingkan dengan menjalankan dua versi (mobile dan desktop) dari satu situs web.
Pada awalnya mungkin Anda perlu mengeluarkan biaya lebih. Namun, Anda tidak perlu khawatir karena hal ini akan mengurangi biaya lainnya yang diperlukan jika memiliki dua versi dari satu website kedepannya.
Selain itu, Anda hanya perlu waktu yang lebih sedikit untuk mempersiapkan website-nya. Pastinya akan lebih mudah untuk memelihara satu website responsif.
Dengan demikian, Anda akan mempunyai lebih banyak waktu untuk mendedikasikan ke area penting lainnya dari bisnis Anda, seperti pemasaran dan pengembangan produk atau konten.
SEO akan lebih mudah diterapkan dan dijaga dengan website yang responsif, karena Anda hanya perlu membuat dan memantau satu kampanye. Jika Anda memiliki situs seluler yang berdiri sendiri, Anda harus mengatur dua kampanye terpisah dan menginvestasikan dua kali lipat upaya.
Situs web responsif akan memungkinkan Anda menginvestasikan lebih banyak waktu dalam penelitian kata kunci dan kompetitor, dan memungkinkan Anda memfokuskan upaya Anda untuk meningkatkan peringkat.
Desain web yang responsif juga dapat meningkatkan jumlah share di media sosial dari konten website Anda. Ketika situs web Anda responsif dan memiliki beberapa tombol share ke media sosial, hal itu sangat memudahkan pengunjung situs Anda untuk membagikan tautan ke media sosial mereka.
Lebih banyak share di media sosial berarti paparan audience baru yang nantinya dapat mengarah pada peningkatan traffic situs web dan lebih banyak tingkat konversi. Selain itu, search engine akan melihat peningkatan pencarian dan keterlibatan situs web Anda, serta meningkatkan peringkat Anda di search engine.
Dalam dunia bisnis, Anda harus tetap terdepan dalam persaingan. Jadi, jika semakin banyak pengguna menggunakan perangkat seluler mereka untuk mencari dan melakukan pembelian secara online, Anda harus melayani audience tersebut dengan memiliki website yang mobile friendly.
Beberapa dari kompetitor Anda mungkin tidak menggunakan desain responsif, yang berarti mereka kehilangan pelanggan potensial. Di situlah Anda dapat tetap terdepan dan membawa pelanggan tersebut pergi atau setidaknya bersaing dengan mereka yang telah menerapkan situs web responsif.
Desain web yang responsif memungkinkan konten Anda tampil dengan bebas di semua resolusi dan ukuran layar, dan membuatnya tampak bagus di semua perangkat. Hal ini juga membuatnya tidak perlu mempertahankan versi situs web Anda yang berbeda untuk mobile atau desktop, serta menghemat waktu dan sumber daya Anda.
Website yang tampak modern, mobile friendly, dan cepat adalah salah satu syarat untuk mengembangkan bisnis Anda dan menarik pelanggan baru. Itu membuat kehadiran online Anda lebih solid dan menunjukkan Anda lebih dapat dipercaya oleh pelanggan Anda.
Tentu saja, memiliki situs web yang tampak hebat dan dioptimalkan dengan baik hanyalah permulaan. Anda masih harus mengisinya dengan konten yang berharga dan menyediakan produk dan layanan terbaik. Website adalah wajah digital bisnis Anda dan membuatnya ramah, dapat diakses, dan fleksibel adalah dasar yang tidak boleh Anda lewatkan.
Memiliki satu miliar pengguna aktif bulanan, Instagram kini sudah menjadi keseharian bagi sebagian besar orang. Hal ini pula yang bisa dimanfaatkan bagi pelaku bisnis dan perusahaan. Jika sebelumnya marketing di Instagram dirasa hanya sebagai ‘pilihan’, kini hal tersebut berubah menjadi kebutuhan.
Sesuai data yang diberikan Instagram, lebih dari 80% penggunanya mengikuti minat yang mereka sukai dan sekitar 200 juta dari mereka mengunjungi profil bisnis di Instagram. Sekarang, pertanyaannya adalah apakah Anda sudah membangun akun Instagram dengan pengalaman terbaik untuk followers Anda? Jika Anda belum mengikuti tren ini, maka Anda telah kehilangan satu platform efektif untuk melakukan marketing produk Anda.
Namun, perlu diingat bahwa Instagram adalah platform yang berfokus pada visual dan memiliki sedikit ruang untuk teks. Tentu ada beberapa orang yang merasa sulit untuk membangun profil Instagram yang sempurna untuk audiens.
Dalam artikel ini, ada beberapa Instagram Marketing Tools yang harus dimiliki untuk mengoptimalkan unggahan Anda, menaikkan jumlah followers Anda dan mendorong engagement.

Harga: Gratis
Kegunaan: Menganalisis hashtag atau tagar teratas dengan menghasilkan ratusan hashtag yang relevan, lalu cukup di-copy paste ke caption Instagram Anda.
Use Case:
Anda dapat membuat serangkaian hashtag yang sempurna dari berbagai kategori seperti ‘Most Popular’, 'Fotografi / Seni', 'Fashion', 'Kebugaran', dll.
Kategori koleksi hashtag ini juga mengandung subkategori yang dapat digunakan untuk pemasaran mikro. Misalnya, dalam 'Fashion' Anda dapat mengakses hashtag granular seperti 'Outfit of the day', 'Girls fashion', 'Men's fashion', dll.
LeeTag juga memungkinkan Anda untuk menyimpan hasil pencarian, kategori tagar dan membuat daftar tagar favorit untuk menghemat waktu Anda.
Harga: Versi gratis (dengan pembelian dalam aplikasi) / Member: $19,99/tahun
Kegunaan:
Mengedit gambar dan video untuk Instagram dengan pilihan filter dan preset yang berbeda.
Use Case:
Cara yang bagus untuk melakukan Instagram Marketing dan menonjolkan brand Anda adalah dengan memposting gambar/foto yang indah dan memukau. Anda bisa mendapatkannya dengan mengeditnya dengan berbagai filter dan preset.
Karena Instagram hanya menawarkan filter yang terbatas, VSCO bisa jadi aplikasi yang membantu. Menyediakan lebih banyak filter dan preset yang menakjubkan, aplikasi ini berguna untuk meningkatkan permainan visual Instagram.
Harga: Mulai dari $29/bulan (termasuk uji coba gratis 14 hari)
Kegunaan:
Memantau semua postingan Anda menggunakan alat analitik Instagram end-to-end.
Use case:
Iconosquare dirancang untuk membantu pebisnis mengelola sosial media dengan memantau kinerja kampanye pada setiap postingan di Instagram Anda.
Anda dapat dengan mudah melacak Insights seperti bagaimana audiens Anda berkembang, orang yang baru-baru ini berhenti mengikuti Anda, postingan Instagram mana yang paling banyak memiliki engagement, waktu yang ideal untuk memposting, dll. Ini memungkinkan Anda untuk merencanakan dan menjadwalkan semua posting Instagram Anda sebelumnya. Anda juga dapat mengelola semua akun Anda dalam satu dasbor.
Bagian terbaik dari Iconosquare adalah ia dapat membantu mengidentifikasi influencer Instagram yang relevan untuk brand Anda.
Harga: Mulai dari $10/bulan (termasuk uji coba gratis 14 hari)
Kegunaan:
Mendorong engagement dan meraih prospek dengan menjalankan contest di media sosial.
Use Case:
Kampanye pada Instagram seperti giveaway, games, dan bentuk promosi lainnya kini menjadi salah satu cara untuk memperluas jangkauan merek dan audiens.
Tentu, ini terdengar seperti strategi pemasaran yang efektif untuk mendorong konversi. Namun, mencari tahu cara meluncurkan contest yang sukses itu agak sulit.
Gleam adalah platform pemasaran yang membantu pemasar menghasilkan prospek dengan menjalankan contest dan kompetisi media sosial. Anda dapat mengintegrasikannya dengan akun Instagram brand Anda dan meluncurkan kontes yang menyenangkan dan menarik untuk followers Anda.
Harga: Gratis
Kegunaan:
Membuat postingan media sosial tanpa memerlukan bandwidth desainer apa pun
Use Case:
Gambar-gambar yang menarik dari sisi font, grafik, dan logo biasanya mendapatkan banyak views, likes, dan share di antara komunitas Instagram.
Pablo adalah aplikasi yang mudah digunakan yang memungkinkan Anda mengunggah gambar yang Anda edit. Mereka memiliki serangkaian font, grafik, dan logo yang estetik untuk dipilih dan membuat foto untuk brand Anda.
Anda juga dapat memilih gambar dari pilihan luas 50.000+ foto bebas royalti untuk membuat desain Anda sendiri.
Harga: Mulai dari $9/bulan untuk Smart Posting, $49/bulan untuk social monitoring (termasuk uji coba gratis).
Kegunaan:
Membuat kalender media sosial yang dipersonalisasi, penjadwalan & pemantauan mention.
Use Case:
PromoRepublic memungkinkan Anda menghemat waktu yang biasanya dihabiskan untuk memantau media sosial Anda. Alat penjadwalan ini memiliki instrumen untuk menjadwalkan konten dalam kalender yang dipersonalisasi. Ia bahkan dapat membuat jadwal posting berdasarkan industri dan zona waktu Anda!
PromoRepublic juga dapat memantau tags dan tagar tertentu. Anda akan dapat melihat siapa yang mention dan menanggapi pesan pada konten yang diunggah. Aplikasi ini juga tersedia untuk Instagram, Facebook, dan Twitter.
Harga: Mulai dari $9,9/bulan (termasuk uji coba gratis)
Kegunaan:
Membuat Instagram Stories yang menarik dengan mudah.
Use Case:
Renderforest adalah platform yang memiliki template ratusan video menarik yang dapat disesuaikan berdasarkan kebutuhan Anda.
Cukup pilih salah satu gaya dan desain yang diinginkan, ubah warna, font, tambahkan beberapa gambar, teks atau audio dan semuanya sudah siap. Renderforest bisa menjadi alat yang hebat untuk mempromosikan bisnis apa pun untuk semua jenis media sosial.
Selain membutuhkan tools untuk meningkatkan sales dan marketing di Instagram, penting untuk brand Anda untuk menjalin interaksi yang baik dengan customer. Marketing yang sukses menghasilkan niat beli oleh customer Anda. Interaksi bersama customer merupakan hal krusial yang harus terjaga dengan baik. Komunikasi pada platform Instagram seperti pada Direct Messages atau link di bio dapat diarahkan langsung ke messaging platform Anda.
Baca juga: 7 Langkah untuk memaksimalkan akun Bisnis Instagram anda
Pada saat seperti ini, Anda butuh pendukung yang dapat memudahkan dalam berkomunikasi dengan customer. OneTalk by Taptalk.io adalah salah satu brand omnichannel messaging platform terpercaya karya anak bangsa. OneTalk dapat mengintegrasikan berbagai platform messenger untuk berkomunikasi dengan customer hanya dalam satu dasbor. Hal ini tentunya akan sangat memudahkan Anda untuk membalas, tanpa membuka satu per satu aplikasi.
OneTalk juga mengakomodasi Anda yang ingin menggunakan WhatsApp Business API dengan mudah. Anda akan mendapatkan Lencana Hijau/Green Badge WhatsApp Official Business API. Pesan yang masuk akan aman dengan end-to-end encryption untuk melindungi privasi pelanggan.
Keunggulan lainnya adalah omnichannel messaging solution sekelas OneTalk, membuat Anda dapat menikmati akses satu akun WhatsApp dan saluran messenger lainnya di beberapa perangkat sekaligus.
Untuk mengetahui lebih lanjut mengenai OneTalk sebagai solusi perpesanan omnichannel, kunjungi agent kami di sini.

Pada artikel sebelumnya, kami pernah membahas tentang apa itu product design. Kali ini kita akan membahas seseorang yang melakukan product design, yaitu product designer. Seorang product designer bertanggung jawab atas pengalaman pengguna yang menggunakan produk, biasanya menerima arahan berdasarkan tujuan dan sasaran bisnis dari manajemen produk. Meskipun sering dikaitkan dengan aspek visual suatu produk, product designer terkadang juga berperan lebih dibandingkan itu.
Sederhananya, seorang product designer bertanggung jawab atas fungsi produk serta pengalaman pengguna. Mereka harus mempertimbangkan kebutuhan bisnis dan konsumen. Tujuan product designer adalah menjawab pertanyaan berikut ini:
Menurut Hubspot, product designer berpengalaman dalam berbagai bidang desain dan harus mengawasi seluruh produk. Mereka harus memahami tujuan bisnis, mengetahui (dan mematuhi) anggaran, dan berusaha mengidentifikasi dan mengatasi masalah dengan produk. Mereka fokus pada pengalaman pengguna, desain teknis, pemasaran, dan banyak lagi. Dan tentu saja, mereka harus berpegang pada kerangka waktu yang ketat (deadline).
Tanggung jawab utama product designer adalah memperhatikan pengalaman pengguna. Namun, menurut Workable, product designer juga memiliki tanggung jawab lain seperti, menggunakan produk termasuk menentukan spesifikasi produk, membuat gambar digital atau cetak, dan merancang produk yang berfungsi penuh. Berikut adalah sebuah daftar tanggung jawab product designer yang Workable berikan yang biasa sering dijadikan acuan.

Sebuah produk bukan hanya sesuatu yang bermaterial atau bisa dipegang, tetapi suatu produk bisa berupa software, aplikasi, atau web. Menurut Thinkful, product designer harus memiliki keterampilan seperti berikut ini terutama ketika ingin mendesain suatu produk yang digital.
1.Pengumpulan Informasi
Saat membuat produk digital, Anda harus memahami cara mengatur dan menyimpan semua data dan informasi yang Anda miliki, dari desain mockup dan riset minat atau keinginan pengguna.
2.Pembuatan Prototipe & Pengujian Pengguna
Untuk memastikan produk digital yang Anda buat benar-benar sebanding dengan biaya anggarannya, dalam waktu dan uang, product designer perlu mengetahui cara membuat prototipe dan melakukan pengujian pengguna untuk mengukur kinerja sebelum produk dirilis. Uji coba ini memungkinkan lebih banyak insight dan memberi Anda kesempatan untuk menggunakan keterampilan Anda dalam memecahkan masalah. Setelah Anda melakukan uji coba, Anda bisa mengulang kembali produk Anda
3.Desain Visual
Product designer membutuhkan sejumlah besar keterampilan desain visual untuk mengekspresikan secara visual seperti apa produk itu nantinya. Keterampilan termasuk memahami tipografi, teori warna, dan lainnya. Tidak hanya memikirkan fungsi produk, product designer juga harus memikirkan tampilan produk, seperti apakah produk itu menarik dilihat atau tidak.
4.Desain Front-end
Akan sangat bagus jika product designer mengetahui bahasa pemrograman front-end seperti HTML, CSS, dan JavaScript jika ingin membuat web. Anda tidak perlu menjadi ahli pengkodean, tetapi keterampilan ini penting jika Anda ingin maju dalam karir Anda.

Jika Anda tertarik dengan karier ini, Anda harus inovatif, berpikir kritis, komunikator yang kuat, dan pemain tim. Menggunakan kreativitas dan kemampuan analitis, Anda dapat merancang produk baru yang membangun brand suatu bisnis. Anda juga dapat meningkatkan desain produk sehingga lebih ramah pengguna, menarik, aman, dan efisien.
Menurut Hired, sebagian besar perusahaan mencari product designer dengan pendidikan formal di bidang desain produk atau bidang teknis seperti teknik, interaksi manusia-komputer, ilmu komputer, atau desain industri. Anda juga harus berpengalaman dalam teknologi informasi dan perangkat lunak desain produk seperti AutoCAD, Adobe Illustrator, Autodesk Alias dan 123D Design.
Jika Anda memiliki pengalaman sebagai Asisten Desain atau pernah kursus untuk memperdalam ilmu, Anda bisa mendapatkan pekerjaan sebagai Junior Product Designer. Dalam pekerjaan ini, Anda akan membantu tim untuk mengembangkan produk baru yang kompetitif, membangun model atau prototipe, dan mengelola langkah selanjutnya untuk menyerahkannya kepada pengembang. Anda juga dapat membantu desainer tingkat senior dalam melakukan penilaian kebutuhan, menyusun dokumen untuk presentasi dan berpartisipasi dalam tinjauan desain.
Product designer sering berganti posisi untuk maju di lapangan dan mempelajari lebih lanjut tentang profesinya. Untuk tumbuh dan mendapatkan lebih banyak tanggung jawab, Anda harus menjadi ahli dalam jenis produk tertentu. Setelah itu, Anda bisa menjadi Senior Product Designer.
Desainer di tingkat senior akan memimpin proyek desain, mengelola dokumentasi, dan berpartisipasi dalam peluncuran produk. Namun, Anda harus mempunyai pengalaman minimal 3 tahun di bidang tersebut. Anda juga harus memahami pemasaran produk, pencitraan merek, praktik pengemasan, dan standar industri.
Bekerja sebagai Senior Product Designer, Anda akan memperoleh keterampilan manajerial yang berharga yang akan berguna sepanjang karier Anda. Langkah selanjutnya mungkin untuk mengamankan posisi sebagai Manajer Desain Produk dan berpotensi menjadi Wakil Kepala Tim Produk & Desain. Dalam level ini, Anda akan merekrut, mempekerjakan, dan mengawasi upaya tim desain yang mencakup insinyur, manajer produk, peneliti, dan pemangku kepentingan. Anda juga harus mau dan bersemangat dalam mendampingi dan mengembangkan bakat product designer baru.

Product designer tidak boleh menjadi orang luar, dari suatu perusahaan. Inilah sebabnya, daripada mengerjakan proyek terbaru dalam fase desain, product designer secara aktif terlibat dalam semua fase produk: mulai dari penemuan, ide, pengiriman, hingga pengulangan.
Product designer memainkan peran penting di seluruh proses, ia memainkan peran yang mewakili pengguna dan mengadvokasi kebutuhan mereka. Tim product designer tidak akan tahu apa yang harus dibangun tanpa memahami kebutuhan penggunanya. Akan sulit bagi tim untuk menganalisis kinerja produk dalam produksi tanpa memiliki pemahaman yang baik tentang mengapa, tanpa mengetahui konteksnya. Inilah sebabnya mengapa product designer harus disertakan dalam semua percakapan terkait produk.
Product designer adalah mitra pemikiran strategis bagi rekan tim produk mereka. Desain hanya dapat berdampak jika bekerja dalam kemitraan erat dengan tim product management and engineering. Ini membantu product designer menciptakan solusi yang berharga, dapat digunakan, dan layak.
Artinya tim product designer akan:
Menjadi Product Designer yang Handal

Product designer harus mengawasi produk dari awal mula produk itu dirilis hingga masa depannya. Memahami tujuan bisnis, anggaran, dan hal-hal manajemen lainnya. Mereka juga harus mencari masalah pada produk dan mencari jawaban seperti mengapa terjadi masalah ini? Bagaimana mengatasi masalah tersebut? Bagaimana bisa diselesaikan dalam waktu sesingkat mungkin?
Hal-hal yang perlu Anda ketahui jika ingin menjadi product designer yang handal adalah
1.Pahamilah Pelanggan Anda dan Seimbangkan dengan Bisnis Anda
Tentunya sebagai product designer Anda ingin mengenal pelanggan Anda sebaik-baiknya. Untuk itu, Anda perlu melakukan survey, wawancara, dan menganalisis ribuan jawaban. Hal ini dilakukan agar produk Anda sesuai dengan apa yang diinginkan pelanggan.
Namun di sisi lain, ada bisnis yang Anda geluti. Dan bisnis itu mengharapkan Anda untuk meningkatkan produk dengan cara yang bisa menghasilkan lebih banyak keuntungan.
Maka dari itu, Anda perlu mencari keseimbangan yang sempurna antara sumber daya, waktu, dan anggaran Anda untuk menghasilkan produk terbaik dari sudut pandang pengguna.
2.Selalu berusaha untuk berkembang
Product designer yang baik adalah seseorang yang terdorong untuk meningkatkan produk, seperti memperhatikan detail, memperhatikan, dan melakukan revisi. Mereka akan selalu memperhatikan feedback pelanggan dan menggunakannya sebagai motivasi untuk mengembangkan produk.
Product designer yang handal akan menggunakan sumber daya apa pun yang tersedia untuk mengumpulkan feedback sebanyak mungkin untuk membuat produk lebih efektif. Setelah itu, mereka akan membuat produk yang berikutnya lebih baik. Tidak ada desainer yang pernah puas dengan kondisi yang sama.
3.Jangan terlalu terobsesi dengan kesempurnaan
Anda mungkin memiliki banyak ide, banyak tes untuk dijalankan dan konsep untuk divalidasi, tetapi ini adalah putaran tak terbatas yang perlu Anda tinggalkan. Selesaikan tugas Anda dan kirimkan ke divisi selanjutnya. Lebih baik 90% keluar dibandingkan 100% terjebak dalam putaran itu.
Tugas Anda sebagai product designer adalah menyampaikan, mengumpulkan feedback, dan mengulang. Tugas Anda bukanlah untuk menyempurnakan "sesuatu yang luar biasa".
Tidak peduli apa yang telah Anda kerjakan hari itu, berapa banyak pertemuan yang Anda lakukan, wawancara pengguna yang dilakukan. Pada akhirnya, Anda harus menyampaikan sesuatu yang berguna di saat deadline. Jika Anda tidak dapat mengirimkan apapun, Anda akan menghambat alur kerja bisnis Anda.
4.Selalu mengikuti perkembangan teknologi
Mengerjakan proyek yang melibatkan teknologi baru tentunya akan menghadirkan tantangan bagi desainer. Bahkan ketika Anda memahami apa yang ingin dicapai pengguna, ada kendala yang disebabkan oleh kecanggihan teknologi.
Meskipun teknologi terus berkembang, untungnya banyak prinsip desain yang selalu berlaku. Mengerjakan sesuai keinginan pelanggan dan menyelesaikan masalah di garis depan pekerjaan tetap benar terlepas dari media atau teknologi yang Anda gunakan.
Untuk desainer yang mencoba mencari cara untuk selalu mengikuti perkembangan teknologi, penting untuk bekerja dan belajar dari para ahli. Membaca artikel tentang teknologi baru juga merupakan cara terbaik untuk tetap mendapatkan informasi. Meskipun tidak ada yang dapat memprediksi teknologi baru apa yang akan muncul untuk membentuk kehidupan dan pengalaman kita sehari-hari, peran utama desainer kemungkinan akan terus berlanjut dalam hal ini.
Setelah mengetahui informasi ini, Anda tentunya sudah mempunyai bayangan jika ingin menjadi product designer. Salah satu hasil product designer yang bisa kalian amati adalah OneTalk. Hasil desain yang dimiliki OneTalk dibuat sesuai dengan kebutuhan pelanggan, melalui proses desain yang matang, dan unik. Hal ini bisa dicapai karena tim product design OneTalk selalu mendengarkan feedback dari pelanggannya dan selalu mengikuti perkembangan teknologi.

Sebuah bisnis hanya ada jika mereka memiliki produk atau memberikan layanan jasa. Dengan demikian, keberhasilan bisnis apa pun bergantung pada pentingnya produk (atau layanan) dan bagaimana bisinis tersebut dapat terhubung ke pelanggan potensial.
Namun, tidak semua produk merupakan sesuatu yang bisa kita sentuh atau bahkan bisa dilihat di toko offline. Istilah produk juga berlaku untuk sesuatu yang digital, contohnya aplikasi, situs web, dan lainnya
Desain produk merupakan bagian integral dari pembentukan bisnis. Hal ini membentuk masa depan bisnis Anda sejak awal dan dapat menjadi penentu untuk keberlanjutannya. Berdasarkan studi yang dilakukan oleh Paper and Packaging Board dan IPSOS untuk National Packaging Design Day, 7 dari 10 (72%) konsumen setuju bahwa desain kemasan dapat mempengaruhi keputusan pembelian mereka.
Desain produk juga menentukan value brand dan persepsi pelanggan. Desain produk juga penting untuk bisnis atau brand karena produk mereka membedakan brand miliknya dengan brand yang lain.
Jadi, desain produk adalah sebuah proses yang digunakan oleh desainer untuk memadukan kebutuhan pelanggan dengan tujuan bisnis yang membantu brand membuat produk yang sukses secara konsisten. Intinya, desainer produk bekerja untuk mengoptimalkan pengalaman pelanggan dalam dan membantu brand mereka dengan membuat produk berkelanjutan.
Contoh kasus pentingnya desain produk, misalnya saat Anda ingin membeli handphone. Bentuk, berat, fungsionalitas, dan tampilan handphone A berbeda dari handphone B. Pasti, nilai dan kepuasan yang dihasilkan pelanggan saat ingin membeli berbeda.
Ketika memikirkan produk atau fitur, desainer harus memahami tujuan bisnis dan mampu menjawab pertanyaan berikut terlebih dahulu:

Ketika mendesain sebuah produk, tidak ada yang namanya satu solusi yang cocok untuk semua permasalahan. Produk yang didesain harus disesuaikan dengan kebutuhan khusus proyek, baik bisnis maupun fungsional. Misalnya, Anda ingin membuat produk yang bisa digunakan untuk berkomunikasi dan mudah dibawa (handphone). Pastikan selama proses desain ide itu tidak terlupakan. Jangan sampai ketika Anda mendesain, Anda tiba-tiba terpikir untuk mendesain produk yang bisa digunakan untuk berkomunikasi dan bisa mempermudah segalanya (komputer). Kedua benda tersebut memang memiliki fungsi yang mirip, tetapi anggaran dan proses yang diperlukan tentunya berbeda dari tujuan utama bisnis Anda.
Terdapat beberapa faktor yang bisa mempengaruhi proses desain produk, seperti
Orang yang akan menggunakan produk tersebut adalah pelanggan Anda. Jadi, penting untuk mengetahui apakah produk Anda memenuhi keinginan atau kebutuhan mereka.
Seorang desainer produk harus merancang produk berkualitas tinggi dengan memperhatikan anggaran yang sudah diberikan.
Biasanya orang ingin membeli barang yang baru daripada yang lama. Desainer dapat memanfaatkan tren terbaru dalam merancang produk sehingga sesuai dengan pasar tertentu yang telah diidentifikasi oleh riset pasar. Karena kebutuhan dan keinginan orang-orang cenderung berubah dengan cepat, desainer produk dapat memanfaatkan perubahan ini dengan meningkatkan produk sesuai dengan tren terkini.
Daya tahan produk sepenuhnya tergantung pada bagaimana penggunaan produk oleh pelanggan. Daya tahan suatu produk bergantung langsung pada bahan yang Anda dipilih, proses pembuatan dan kebijakan mutu. Setelah memutuskan masa pakai produk yang diinginkan, tim desain produk harus menentukan pasar yang ditargetkan dan penggunaan produk.
Produk sering kali dirancang untuk memiliki tampilan yang keren. Produk yang unggul secara fungsional dan visual akan membedakan Anda dari para pesaing.
Banyak orang mengira desain adalah proses linier yang dimulai dengan mendefinisikan produk dan diakhiri dengan pengujian. Namun, anggapan itu salah. Dalam proses desain, terdapat fase yang sering kali bertumpang tindih, dan biasanya ada banyak proses bolak-balik. Saat tim produk mempelajari lebih lanjut tentang masalah yang dipecahkan, pengguna dan detail proyek (terutama kendala), mungkin perlu untuk meninjau kembali beberapa penelitian yang dilakukan atau mencoba ide desain baru.
Umumnya, proses desain terdiri atas langkah-langkah berikut:
Ini adalah salah satu fase terpenting dari desain produk yang bahkan dilakukan sebelum proses desain dimulai. Sebelum Anda mulai membangun sebuah produk, Anda perlu memahami konteks keberadaannya. Pada fase ini, tim produk harus menentukan visi produk dan strategi produk. Terdapat suatu peribahasa yang menggambarkan hal ini, “Visi tanpa tindakan adalah angan-angan. Aksi tanpa visi adalah mimpi buruk”
Setiap proyek desain membutuhkan visi yang menentukan arah dan memandu tim pengembangan produk. Visi terdiri atas informasi penting yang harus diketahui oleh tim produk untuk mengembangkan dan meluncurkan produk yang sukses. Visi membantu membangun pemahaman bersama tentang apa yang bisa Anda bangun dan apa yang tidak bisa dibangun.
Namun, visi hanyalah setengah dari gambaran. Separuhnya lagi adalah strategi. Strategi produk menentukan perjalanan produk. Dengan adanya strategi, Anda dapat menyesuaikan arah desain produk Anda.
Setelah visi ditentukan, riset produk akan memberikan separuh lainnya dari fondasi untuk desain yang hebat. Untuk memaksimalkan peluang sukses Anda, lakukan penelitian yang mendalam sebelum membuat keputusan produk apa pun.
Riset yang baik menginformasikan keputusan desain produk Anda. Jika Anda mendapatkan fakta atau sesuatu yang diketahui lebih awal, Anda akan menghemat banyak sumber daya (waktu dan uang) di masa mendatang (karena lebih sedikit penyesuaian yang perlu dilakukan). Dengan riset desain yang solid, menjual ide Anda kepada pemangku kepentingan juga akan jauh lebih mudah.
Jika Anda tidak mengenal pelanggan Anda, bagaimana Anda bisa menciptakan produk yang hebat untuk mereka?
Riset pengguna yang baik adalah kunci untuk merancang pengalaman pengguna yang baik. Melakukan riset pengguna memungkinkan Anda memahami apa yang sebenarnya dibutuhkan oleh pengguna Anda. Dalam hal penelitian produk, Anda bisa melakukan wawancara, survei (baik secara online maupun offline), riset kompetitor.
Pada fase ini anggota tim desain akan bertukar pikiran tentang berbagai ide kreatif yang membahas tujuan proyek. Selama fase ini, sangat penting untuk tidak hanya menghasilkan ide, tetapi juga memastikan bahwa asumsi penting suatu desain itu valid.
Tim desain memiliki banyak teknik untuk membuat ide, mulai dari membuat sketsa (yang membantu untuk memvisualisasikan seperti apa tampilan beberapa aspek desain), hingga storyboard (yang digunakan untuk memvisualisasikan keseluruhan interaksi dengan suatu produk).
Setelah fase membuat ide, tim desain harus memiliki pemahaman yang jelas tentang apa yang ingin mereka bangun. Selama fase merancang, tim desain akan mulai membuat solusi untuk memecahkan masalah yang dimiliki pelanggan dan menerapkan konsep.
Pembuatan prototipe menjadi bagian dari fase ini. Prototipe adalah model eksperimental dari sebuah ide yang memungkinkan Anda mengujinya sebelum membuat produk yang lengkap. Salah satu proses pembuatan prototipe yang paling efisien adalah pembuatan prototipe cepat. Proses pembuatan prototipe dapat digambarkan melalui tiga tahapan, yaitu:
Fase pengujian dan validasi membantu tim produk memastikan konsep desain berfungsi sebagaimana mestinya. Biasanya, fase validasi dimulai saat desain telah disempurnakan. Mirip dengan fase penelitian produk, fase ini juga bervariasi antar proyek atau saling bertumpang tindih.
Anda dapat melakukan pengujian produk menggunakan tim Anda sendiri. Namun, akan lebih baik jika Anda melakukan pengujian langsung pada calon pengguna Anda. Menurut Nielsen Norman Group, ide dasar di balik uji kegunaan adalah untuk memeriksa apakah desain produk bekerja dengan baik sesuai dengan target pengguna produk Anda. Mengumpulkan dan menganalisis feedback dari pengguna akan membantu tim desain menyempurnakan produknya dan menciptakan pengalaman pengguna yang lebih baik.
Hanya karena sebuah produk telah diluncurkan secara resmi bukan berarti proses desain produk telah selesai. Faktanya, desain produk adalah proses berkelanjutan yang terus berlangsung selama produk digunakan. Tim akan mempelajari dan meningkatkan produk, setelah banyak menerima feedback dan review dari penggunanya.
Seperti yang sudah disinggung sebelumnya, proses desain bukanlah hal yang hanya dilakukan satu kali selesai, dan desainer tidak boleh berasumsi bahwa mereka akan mendapatkan segalanya dengan sempurna sejak awal. Untuk merancang produk yang sukses, tim perlu mengadopsi proses perbaikan yang berkelanjutan. Misalnya, selalu mencoba untuk menyempurnakan produk berdasarkan feedback pelanggan. Dengan begitu, bisnis Anda bisa meraih lebih banyak pelanggan dari produk yang sudah disempurnakan.
Dalam mendesain sebuah produk, perlu dilakukan komunikasi baik antara tim Anda atau dengan pelanggan Anda. Ide terbaik akan gagal jika tidak mendapat persetujuan dari tim dan pemangku kepentingan. Itulah mengapa desainer produk terbaik adalah komunikator yang hebat. Komunikasi dari pelanggan berupa feedback juga perlu dilakukan agar produk Anda sesuai dengan apa yang diinginkan pelanggan.

Ingat! suatu produk bukanlah hanya suatu benda yang bisa disentuh, tetapi juga bisa suatu software, aplikasi, atau website. Produk ini juga perlu memperhatikan hal-hal yang telah kami sampaikan.
Semua produk di OneTalk selalu memperhatikan empat hal penting tersebut. Hal ini OneTalk agar pelanggan selalu mendapatkan yang terbaik dan selalu mendapatkan produk yang mengikuti tren yang ada. Desain yang dimiliki OneTalk dibuat sesuai dengan kebutuhan pelanggan, authentic, dan melalui proses desain yang matang. OneTalk juga selalu mendengarkan feedback dari pelanggannya untuk selalu bisa menyempurnakan produknya.

Di dunia desain produk yang kompetitif ini, terdapat banyak sekali tools atau alat yang dapat membantu Anda untuk membuat desain produk yang baik. Tetapi, tentu kita butuh yang terbaik untuk mengoptimalkan produk kita. Setelah berdiskusi dengan team design TapTalk.io, kami ada beberapa rekomendasi design tools untuk Anda. Nah, ini dia beberapa alat desain produk yang telah kami pilih, sebagai desain produk tools terbaik pada tahun 2021!
Yuk simak!
Figma merupakan alat desain yang menempati urutan pertama pada survei UX Tools 2020. Ketika Figma pertama kali mengumumkan fitur "multiplayer" mereka, para desainer mencemooh gagasan untuk mengizinkan orang lain masuk ke dalam file mereka. Ide kolaborasi langsung pada dokumen desain membangkitkan pemikiran direktur seni dan pemangku kepentingan pengendali.
Penggunaan tools ini menghindari hal-hal yang paling membuat UI Designer merinding, yaitu redesign karena miskomunikasi. Tim desainer dapat berkolaborasi bersama untuk memantapkan rancangan aplikasi dan menghindari potensi desain ulang.
Kelebihan alat ini adalah aksesnya yang gratis dan user-friendly karena dijalankan berbasis web. Sehingga, semua pengguna perangkat dengan berbagai sistem operasi dapat menjalankan aplikasi ini dengan mudah. Berbeda dengan aplikasi lain yang membutuhkan penginstalan terlebih dahulu.
Ini dia beberapa kelebihan figma:
Fitur-fitur figma yang membuatnya unggul adalah:
Fitur ini memudahkan kita untuk menguji desain layar yang telah kita buat dimana kita dapat menjalankannya layaknya sebuah aplikasi.
Fitur ini masih tergolong baru karena baru dirilis beberapa bulan lalu. Fungsinya, fitur ini bisa kita gunakan untuk menambahkan animasi saat berpindah tampilan. Secara default ada animasi yang bisa kita gunakan untuk mengubah posisi. Namun, Smart Animate dikhususkan untuk setiap komponen dalam sebuah tampilan.
Anda dapat menggunakan plugin untuk mempercepat proses pembuatan desain desain aplikasi. Figma menyediakan beberapa plugin yaitu, Google Sheet Sync.
Fitur ini memudahkan dalam menyusun komponen-komponen yang ada dalam suatu desain. Auto Layout ini mempermudah dalam menyusun komponen terutama yang berkaitan dengan ukuran dan posisi.
Fitur kolaborasi merupakan salah satu keunggulan terbaik figma, dibandingkan alat desain kompetitor lainnya. Kemudahan yang ditawarkan dengan alat ini membuat figma berhasil menjadi alat UI design terbaik 2020, baik untuk pengguna Mac maupun Windows.
Kelemahan dari alat ini adalah pengguna harus online karena alat ini berbasis web, buth Intel HD Graphics 4000 atau lebih tinggi, cache lokal dapat menyulitkan perancang untuk melihat perubahan atau pembaruan desain, dan anggota tim hanya dapat mengakses file ketika desain telah diserahkan ke library sehingga delay dapat terjadi.
Sketch adalah editor grafik vektor untuk mac OS yang dikembangkan oleh perusahaan Belanda Sketch B.V. (sebelumnya bernama Bohemian Coding). Pertama kali dirilis pada 7 September 2010 dan memenangkan Apple Design Award pada tahun 2012.
Sketch baru-baru ini menambahkan fitur untuk pembuatan prototipe dan kolaborasi. Karena hanya tersedia untuk mac OS, perangkat lunak pihak ketiga dan alat handoff dapat digunakan untuk melihat desain Sketsa di platform lain.
Fitur-fitur Sketch yang membuatnya unggul:
Disebut Symbol, ini memberi kita kemampuan untuk meniru Smart Objects; fitur yang sebelumnya tidak didukung Sketch. Smart Objects memungkinkan Anda untuk memiliki beberapa contoh dari satu objek dalam dokumen Anda.
Fitur ini memungkinkan Anda untuk menentukan berapa banyak baris dan berapa banyak kolom yang Anda inginkan untuk menyusun objek yang dipilih.
Mengetahui jarak atau rasio objek di dalam artboard Sketch.
Preset memungkinkan Anda untuk mengatur pekerjaan Anda menggunakan dimensi yang telah ditentukan sebelumnya.
Ini membantu Anda mendapatkan piksel yang diposisikan dengan sempurna dalam desain Anda.
Kelebihan Sketch dibanding kompetitor lainnya adalah:
Kekurangan alat ini adalah seringnya terjadi bug dan glitch yang dialami pengguna. Bug dan glitch ini cukup sering terjadi hingga mengganggu jalannya alat desain ini.
Adobe membuat software baru mereka yang bernama Adobe XD, pada tahun 2016. Adobe XD merupakan software yang dapat digunakan oleh para desainer perangkat mobile. Adobe XD dibuat untuk memudahkan desainer aplikasi mobile dalam mengembangkan UX / UI.
Fitur yang membantu pengguna dari Adobe XD adalah:
Dengan Responsive Resize, sekarang banyak waktu yang dapat dihemat saat menyiapkan antarmuka versi desain 'responsif'
Menyediakan plug ins yang sangat bervariasi seperti RenameIt, Pixel Perfect, Data Generator, dll. Dan integrasi dengan Trello, Dribbble, Google Sheets, dll.
Membuat working prototypes menggunakan Auto Animate. Menggabungkan ini dengan pembuatan prototipe menawarkan desainer, alat yang diperlukan untuk menghilangkan kesalahan, yang mungkin dibuat setelah produk atau situs web dikirimkan, dari tahap wireframing
Prototipe suara ke perangkat Adobe XD. Ini bukan fitur paling jelas yang Anda harapkan dari alat desain UI layar, tetapi UI perintah suara menjadi semakin umum.
Berikut kelebihan dan manfaat dari software Adobe XD ini:
Kekurangan dari software ini adalah
Dari tiga alat yang sudah disebutkan diatas, Figma menempati urutan pertama dalam kategori UI design baik pada Mac maupun Windows. Figma juga merupakan yang teratas dalam hal UI Prototyping. Tidak hanya itu, Figma juga unggul dalam hal developer handoff. Dapat disimpulkan, alat yang paling banyak digunakan tentunya adalah alat yang paling mudah digunakan di berbagai jenis perangkat oleh beragam konsumen.

There is a lot of saying about customer experience that affects your business thoroughly. You know what? All of them are absolutely right. Customer Experience is the foundation your companies built on. It was the reason behind a successful business. Along with the increasing contact and interaction between you and your customers, it is critically important for you to serve all kinds of people.
Inherent bias in technology can be difficult to eradicate. Our technology tends to reflect the people who make them. Their perspectives and experiences determine how products are designed. Whether we are talking about smart cities or smart speakers, the systems that support our lives are the result of designers' decisions. Inequality and exclusion are often unintended consequences of these choices.
Inclusive design works with customers who are usually excluded from design considerations. This creates innovative solutions that are suitable for everyone. Think of a smartphone or an electric toothbrush. Research shows that inclusively designed products and services tend to be accessible and useful to up to four times the number of intended customers. Now, it’s time to find the best way to achieve inclusive design so you can create a delightful customer experience.
To build more-inclusive technology, change your design process. It is one of many ways you can focus on cxm.
Robbie Lie, a UX Researcher and Data Scientist says in his article that,
By attending to the needs of the most marginalized customers, we create a product experience that satisfies the most market demand.
Inclusive design for him, truly has the potential to drive a successful business but also, social impact. When you design for the most marginalized users and also make accessibility a central focus, your products will become better and more successful.
But as it said, a product often mirrored its owner. And therefore, did not represent parts and divisions of society. This problem will not go away on its own. As digital platforms driven by AI, mixed reality, and voice interactions increasingly influence society, technologists need to recognize that the problem will only grow more pronounced.
According to an article by Felix Chang, a Strategy Director at Artefact, in Harvard Business Review, there are several actions that can be taken to create more inclusive products and services:
The idea of designing for equity, argues that the design process itself and how technology is created must be redesigned. If we want to ensure that no individual or community is harmed or left behind, we must intentionally design our products to be inclusive.
By reaching an inclusive design for your products or services, your targeted customers will be wider and your impact will be broader. These actions can create a more comfortable and meaningful customer experience.

Design is not easy to expand. Design is a system that requires driving elements. It will be just an “empty entity” that must be filled by “something” so its existence is recognized. It has become a huge part of companies to make them stronger and successful in this competitive digital market.
Improving design through work, without setting standards, is a myth. With each new promise, new ideas for color palettes, typography, and patterns emerge in the product, increasing diversity and increasing maintenance costs. Each new employee increases design entropy. There is only one way to stop the growth of this chaos. A commitment to run a design system.
A design system can help by scaling. Design can scale, but it can only scale with design system.
The design system is now very popular. Why? Because it is effective like everyone says it will be. Applying a design system to your business will bring a lot of benefits:
10 Steps to build design system
1. Evaluates current UI inventory and note differences
To start a good design system, it is best if you evaluate what you already have. In this aspect, consider which element will be the best, and which part do you want to replace? Try to find differences and inconsistencies between your products or pages.
A few elements that you need to pay attention are color schemes, how every color is used, Stylistic text choices, photo libraries, icon libraries, UI patterns, page templates, and other graphics.
2. Prepare your team to be onboard
You need a team to implement and manage a design system throughout the product design cycle. For most design systems, teams need front-end designers and developers. Start by identifying the skills you need and then identifying the people who have them.
3. Establish principles and rules for the design system
The design system is a system of values shared throughout the design system. This includes the techniques - CSS in Javascript or something else - that you will use to write your design scheme; How will you distribute the design system; And if you're going to use one of your digital products as a starting point for the system.
4. Color palletes
Color is an important aspect because it can impact all of your work. Decide on the hue and color for each of the colors you use most often, and write down final instructions on how to use them. Of course, this includes your primary brand colors, but also pay attention to your secondary colors. For example, what color is your text? Your link? Special keys? Background?
Be as detailed as possible when writing your code. Check out your own design style to fix any problems you might encounter while testing the color palette in the product UI.
5. Typographic elements
Now, you would want to review and finalize your typographic choices. Design systems can be more technical than static pattern guides, so take advantage of that. Note your preferred text size, spacing, font, etc., as well as any rules about where and when to use it. For example, how big is the section title in your blog post? What fonts do you use for an on-site call-to-action?
Don't ignore subtle details, like line height, font weight, or custom kerning rules.
6. Graphic design assets
The well-designed design system allows you to directly drag and drop visual components into your new prototype. The more graphic design assets you collect in your design system, the faster you can progress your work for future projects.
Don't forget to include any appropriate code snippets or documentation that the developer might need. These small aspects will be useful during the development stage.
Within all your graphic design assets, you will need libraries to implement: icons libraries, photography libraries, illustrations, and branding images.
7. Standardize Other Style Properties
Design decisions also include complementing grid patterns and other characteristics not covered in the previous section, such as spacing. As with the other components of your design system, here, standardization also aims to remove inconsistencies.
8. Build the First Design System Pattern
Don’t focus on building all the patterns in one go, because building design system pattern can be an iterative process. Build it one by one by identifying the best architecture for your pattern library.
9. Run a Sprint Retrospective
Sprints can be a great way to ensure fast learning across teams. All product teams should set up regular retrospective sprints to analyze progress and make necessary improvements.
10. Conclusion
All of the steps mentioned here will provide you with a set of design guidelines that promote a consistent design language. Don't think of a design system as a project. Instead, treat it as an ongoing process that requires rapid iteration.

Untuk menciptakan user experience, desainer bertanggung jawab atas bagaimana produk, sistem, atau layanan akan terlihat, terasa, dan berjalan bagi pengguna. Interaction Design atau desain interaksi, secara khusus, difokuskan pada perancangan berjalannya suatu produk - cara kerjanya.
Beberapa pertanyaan yang dipikirkan oleh interaction designer: Apakah perilaku produk dapat diprediksi, dapat diharapkan (expected), dan dapat digunakan? Dapatkah pengguna kami mencapai tujuannya tanpa banyak tahap atau banyak upaya? Tentu saja, banyak desainer UX saat ini yang bertanggung jawab untuk menangani desain interaksi produk yang mereka kerjakan.
Mengapa interaction design penting?
Praktik "desain interaksi" tumbuh dari kebutuhan untuk menyajikan pengalaman perangkat lunak kepada pengguna dengan cara yang masuk akal, memenuhi kebutuhan mereka, konsisten dan koheren serta "dapat digunakan" dan pada akhirnya diinginkan.
Beberapa penelitian menunjukan bahwa desain interaksi menentukan bagaimana orang berinteraksi dengan komputer dan komunikasi. Ini adalah masalah ekonomi dan budaya yang sangat penting. Desain interaksi menentukan nilai layanan komunikasi kepada penggunanya, dan kualitas pengalaman yang mereka miliki saat menggunakannya.
Komputer dan jaringan mengubah setiap aspek kehidupan kita. Saat jaringan bertemu, hampir semua yang kita gunakan, atau lakukan, melibatkan beberapa jenis interaksi. Ada interaksi antara kita dan sistem, atau antara satu objek dengan objek lainnya. Desain interaksi membentuk jenis pengalaman yang kita miliki saat ini terjadi.
Dibandingkan dengan produk fisik, layanan komunikasi adalah pengalaman, bukan suatu “benda”. Desain interaksi berkaitan dengan proses yang tidak material, dan dengan layanan yang menyesuaikan dengan kebutuhan dan preferensi individu. Ini adalah jenis desain yang benar-benar baru. Desain interaksi juga mengungkapkan model bisnis baru yang diperlukan untuk memberikan layanan dan pengalaman ini.
Dasar dan prinsip desain interaksi
Dilansir dari XD Ideas, terdapat 5 prinsip desain interaksi.
Desain yang digerakkan oleh tujuan adalah gaya desain yang mengutamakan penyelesaian masalah sebagai prioritas tertinggi. Pendekatan ini berfokus pada pemenuhan kebutuhan dan keinginan spesifik seseorang yang akan menggunakan produk, yang merupakan tujuan desain interaksi.
Kegunaan menjawab pertanyaan "dapatkah orang menggunakan produk ini?" Kegunaan yang baik adalah persyaratan mendasar untuk desain interaksi. Learnability (seberapa mudah pengguna baru belajar menggunakan interface?), Efisiensi (seberapa cepat pengguna dapat melakukan tugas?), Tingkat kesalahan (berapa banyak kesalahan yang dilakukan pengguna saat berinteraksi dengan UI?) Serta pemulihan kesalahan (bagaimana dengan cepat dapatkah mereka pulih dari kesalahan?) adalah empat hal yang berdampak langsung pada kegunaan.
Desainer interaksi menerapkan prinsip fisiologis pada desain produk. Tujuan dari proses ini adalah untuk mengurangi kesalahan manusia, meningkatkan produktivitas, dan meningkatkan keamanan interaksi. Perancang interaksi sering menggunakan model prediksi pergerakan manusia, juga dikenal sebagai hukum Fitts, saat merancang interaksi. Hukum ini menyebutkan bahwa waktu yang dibutuhkan untuk bergerak cepat ke suatu daerah sasaran merupakan fungsi dari perbandingan antara jarak ke sasaran dan lebar sasaran. Hukum Fitts digunakan untuk memodelkan tindakan menunjuk. Ini dapat diterapkan baik saat elemen UI disentuh dengan tangan atau jari, atau secara virtual, menggunakan perangkat penunjuk.
Desainer harus membuat desain yang mempengaruhi respons emosional positif pada pengguna. Desainer interaksi menyadari elemen-elemen yang mempengaruhi respons emosional pengguna. Palet warna, font, animasi — semuanya dapat memicu respons emosional.
Dalam hal desain produk, sulit untuk mendesain untuk pengguna abstrak. Desainer harus selalu mengevaluasi keputusan mereka dalam konteks grup pengguna tertentu. Persona adalah alat yang hebat untuk desainer.
Selain kelima prinsip di atas, dalam laman Interaction Design Foundation, dijelaskan lima dimensi desain interaksi yang juga sama pentingnya untuk diperhatikan. Karya desainer di desain interaksi melibatkan lima dimensi: kata (1D), representasi visual (2D), objek fisik / ruang (3D), waktu (4D), dan perilaku (5D).
Interaction design memanfaatkan kelima dimensi untuk mempertimbangkan interaksi antara pengguna dan produk atau layanan secara holistik. Secara khusus, banyak yang menggunakannya untuk membantu merealisasikan tuntutan dunia nyata dengan desain yang belum diperkenalkan. Misalnya, perancang aplikasi yang harus memproses data dengan kecepatan tinggi untuk menemukan hasil di dalam sistem angkutan massal (kereta bawah tanah / metro) akan menghadapi kendala mengakomodasi penumpang bawah tanah - ruang sempit, perjalanan cepat, zona mati, dll. .
Desain interaksi penting untuk kemajuan produk. Contohnya pada toko online, desain interaksi bisa menentukan naik atau turunnya sales. Jika desain dari website atau platform toko dinilai tidak bagus oleh pelanggan, hal ini akan menghambat pelanggan untuk melakukan pembelian, atau bahkan akan menggagalkan transaksi mereka.
TapTalk.io menilai bahwa desain interaksi merupakan hal yang amat penting dalam dunia online seperti di era digital ini. TapTalk.io memprioritaskan UX dan UI design karena menurut kami, hal itu adalah penting. Baik atau tidaknya produk kita akan menjadi percuma, jika kita tidak menyediakan produk dengan prinsip user-friendly. Tidak menutup kemungkinan, hal ini dapat menutupi keunggulan produk, dan malah menonjolkan kekurangannya saat melihat desain interaksi yang buruk.
Semoga membantu!
Reach us by phone at (021) 27939266
© 2020 - 2023 TapTalk.io (PT Tap Talk Teknologi)
